|
 ความคิดเห็นที่ 16
ความคิดเห็นที่ 16 |

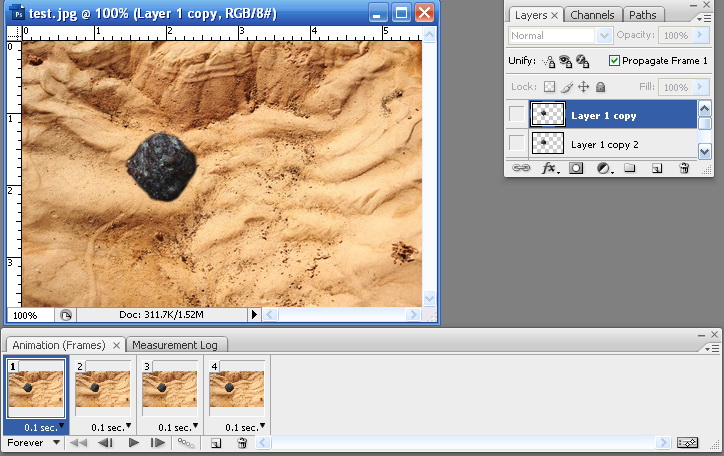
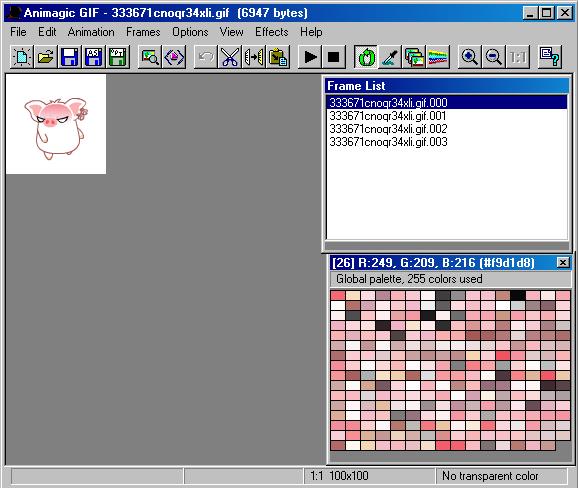
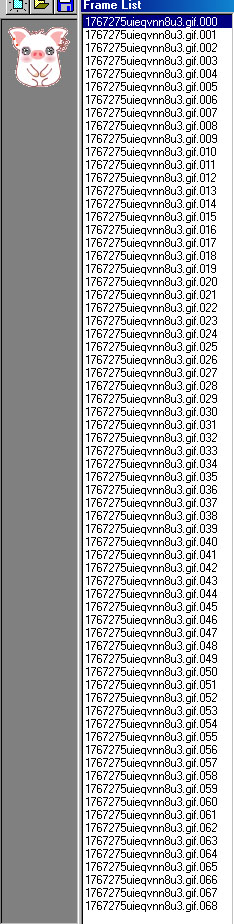
- จากภาพนี้จะเห็นว่า ผม copy มาแค่ 3 ภาพ
เนื่องจากว่า Frame ที่ 1 กับ Frame ที่ 4 มันเหมือนกัน จึงเอามาแค่ 000-002
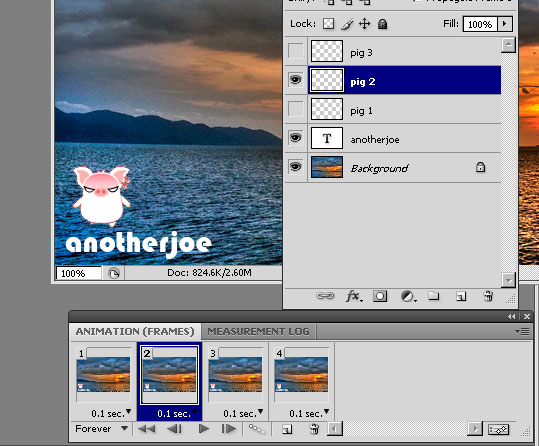
- จะได้ 3 เลเยอร์ (pig 1 - pig 3)
- เปิดส่วนควบคุม animation ใน photoshop ออกมา โดยเข้าที่ Window > Animation
- จากที่เปิดภาพพื้นหลังไว้อยู่แล้ว คราวนี้ก็เพิ่มจำนวน frame ใน animation ด้านล่าง ให้เป็น 4 อัน (ปุ่มอยู่ข้างๆถังขยะ)
เพราะว่าภาพการ์ตูน gif ที่เรานำมา การเคลื่อนไหวที่ถูกต้อง มี 4 สเต็ป เราจึงต้องวางพื้นหลังไป 4 เฟรมด้วย
- คราวนี้ก็ง่ายๆเลย แต่ละเฟรม มีปรับเวลาการแสดงผลได้ ว่าจะให้นานเท่าไร
เฟรมแรก จะให้เห็นอะไร , เฟรมที่สองจะเห็นอะไร
ทำได้ง่ายๆ โดยการเปิดปิดดวงตา ที่อยู่หน้าแต่ละ เลเยอร์ ซึ่งของผมทำตามนี้..
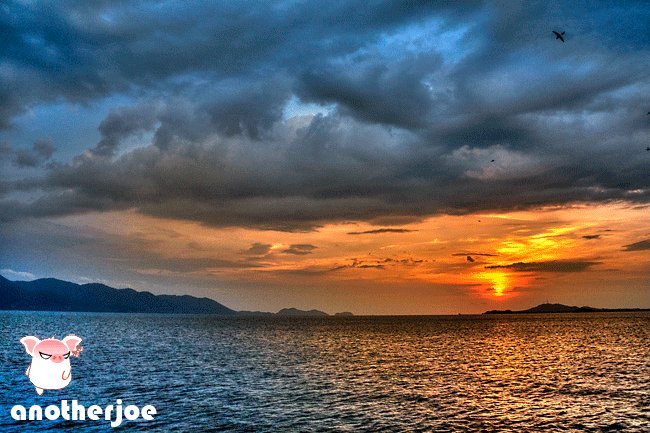
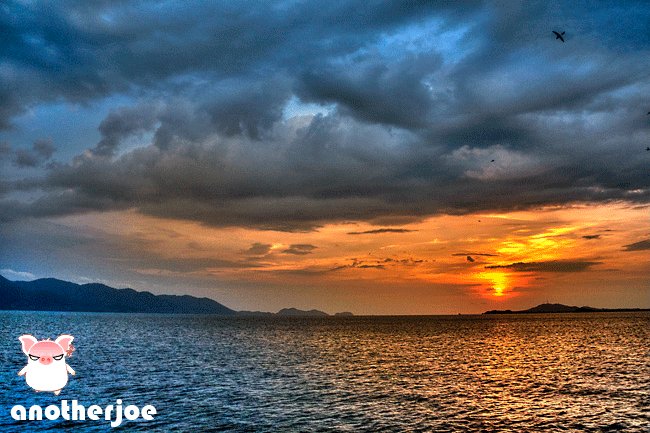
เฟรมที่ 1 เห็นภาพ pig 1 , ชื่อ , พื้นหลัง
เฟรมที่ 2 เห็นภาพ pig 2 , ชื่อ , พื้นหลัง
เฟรมที่ 3 เห็นภาพ pig 3 , ชื่อ , พื้นหลัง
เฟรมที่ 4 เห็นภาพ pig 2 , ชื่อ , พื้นหลัง
- ตั้งเวลาแต่ละเฟรมเป็น 0.1 วินาที
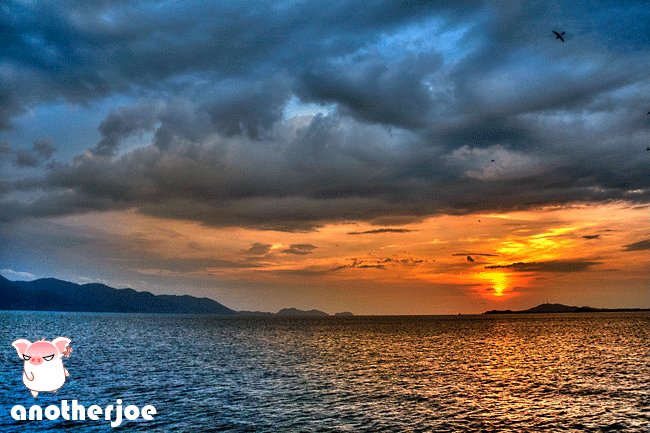
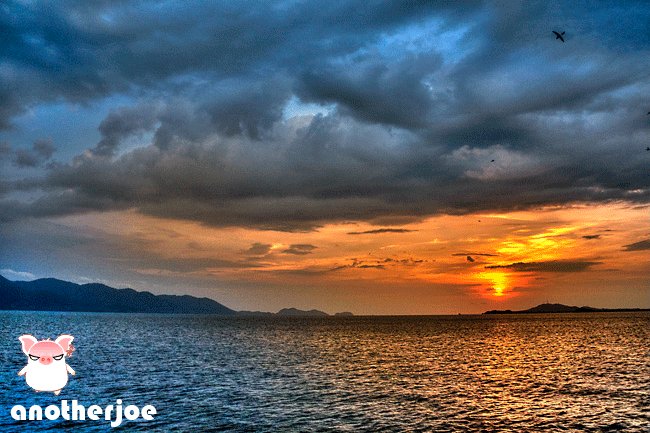
- กด play ก็จะเห็นว่าภาพ วน 1-2-3-4-1-2-3-4-1-2-3-4... ไปเรื่อยๆ
- ส่วนการแสดงภาพหมูนั้น จะวนแบบนี้ 1-2-3-2 1-2-3-2 1-2-3-2...
เนื่องจาก เฟรมที่ 4 ให้แสดงเลเยอร์ pig 2 อีกรอบ จะได้ลื่นไหล วนกลับมา เลเยอร์ที่ 1 ในเฟรมที่ 1 พอดี
| จากคุณ |
:
anotherjoe   
|
| เขียนเมื่อ |
:
16 มิ.ย. 53 06:20:51
|
|
|
|
 |